What is the Clearbit Tag?
Last Updated: April 26, 2022
The Clearbit Tag is a snippet of JavaScript that collects and sends data from your website to Clearbit. You can add the Clearbit tag directly on your website, or use a tag management system such as Google Tag Manager.
Skip Ahead to:
Reveal the Companies Browsing Your Website
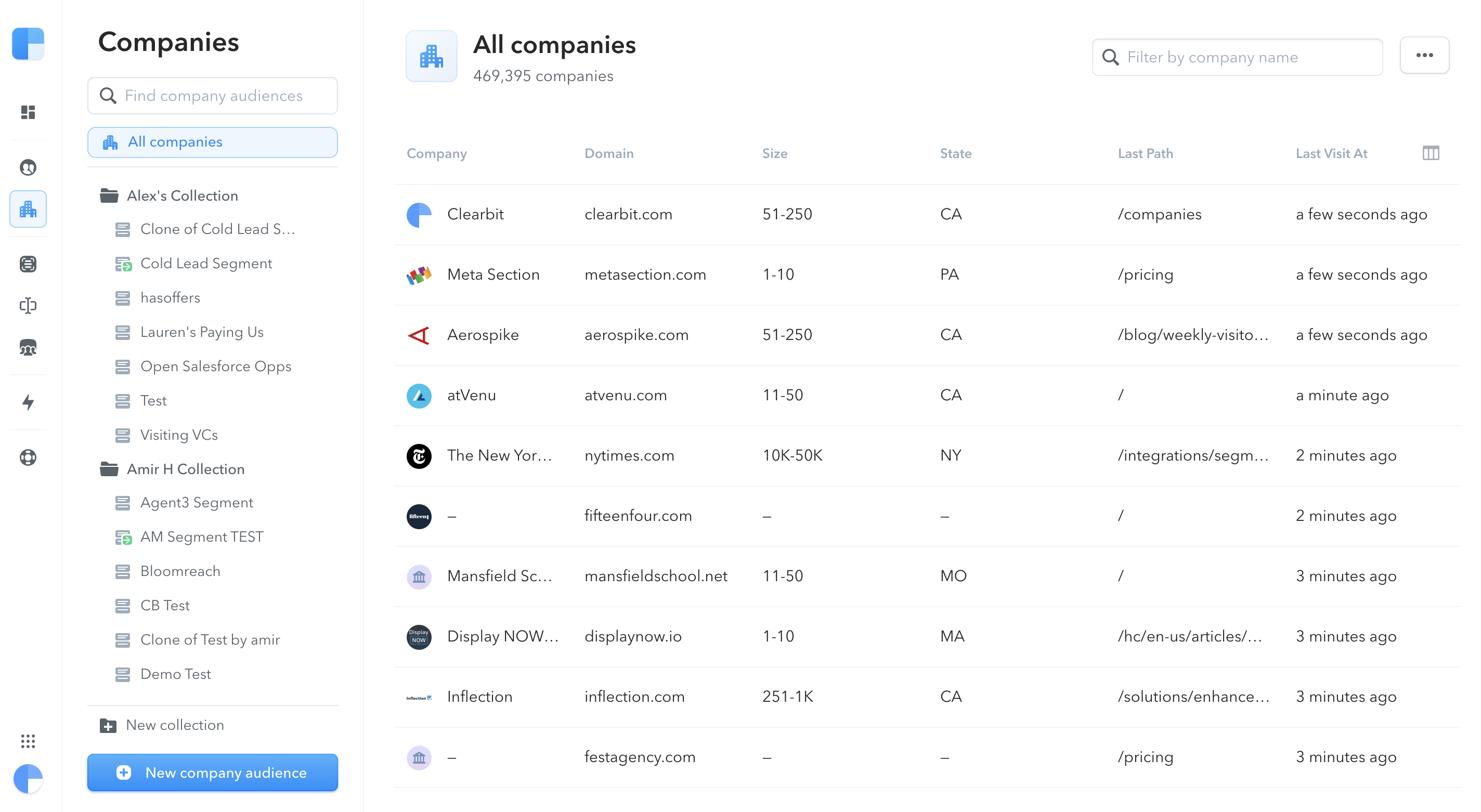
The Clearbit Tag uses reverse IP technology to identify which companies are visiting your website and track the company's browsing behavior.

Company-level activity data allows your teams to quickly engage and convert accounts, based on their behavior and intent.
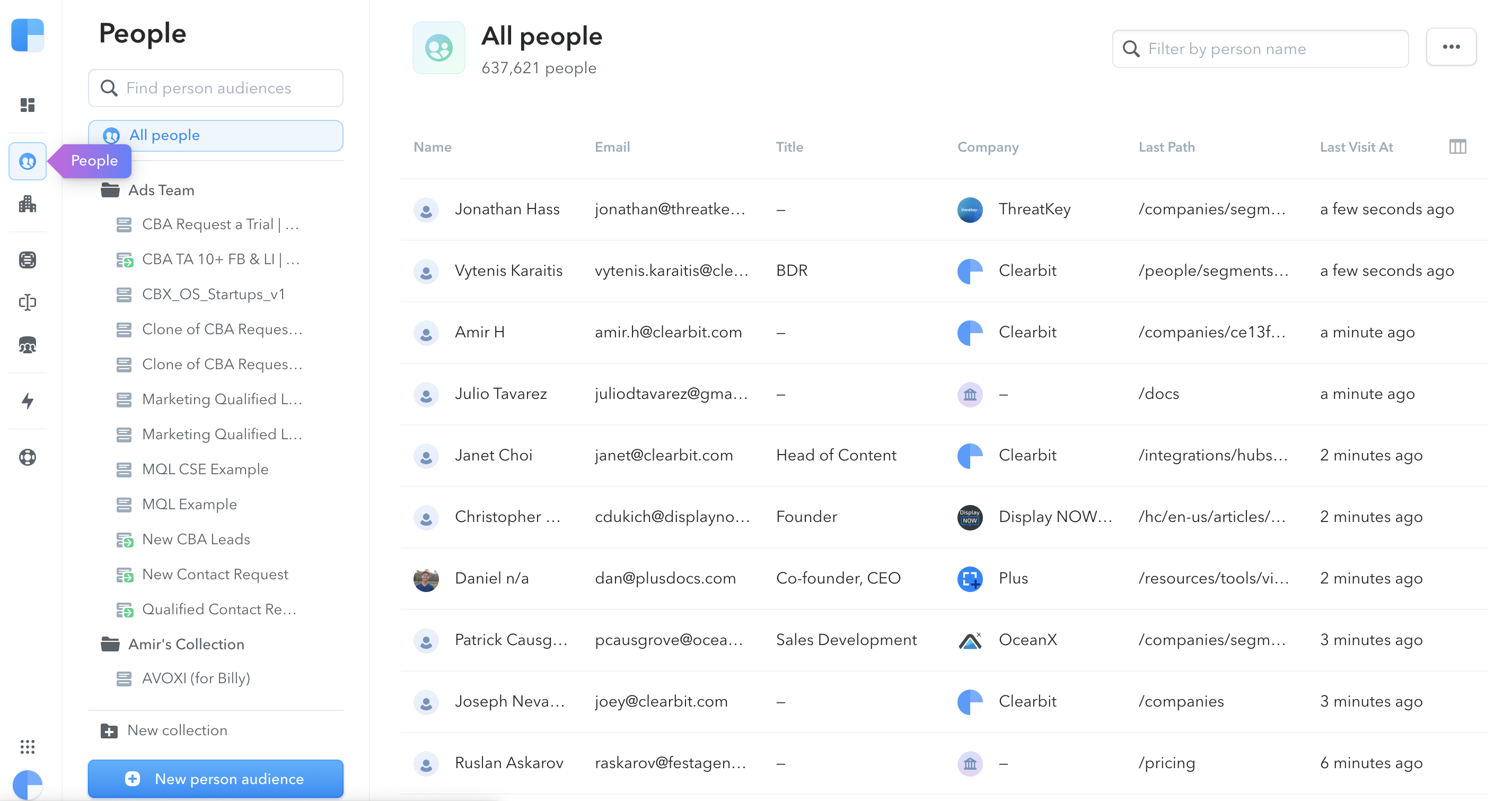
Identify Users Who Fill Out a Form
The Clearbit tag can also be used to identify and track users on your website. Identifying users is done by sending Identify calls when a user fills out a form on your website.

-
Alert your sales reps when a high-value prospect visits the pricing page
-
Alert your customer success team when a customer reads a help center article
- Measure conversions from your ad campaigns by sending server-side conversion events to your Facebook and Google Ad accounts
⏭ Next step: Install the Clearbit Tag